Основы адаптивного дизайна - Основы применения адаптивного дизайна

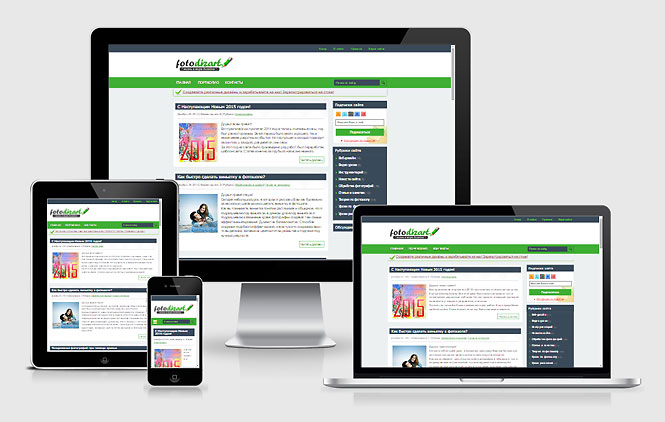
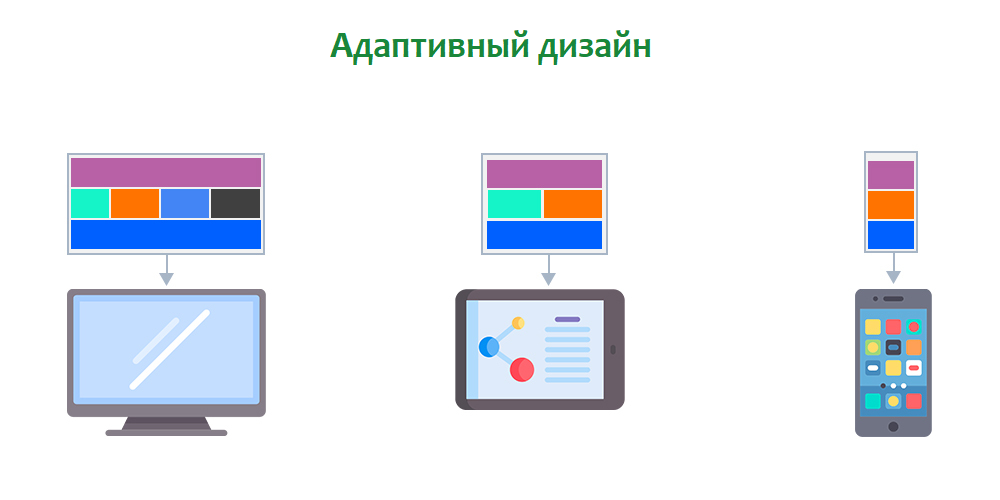
Адаптивный дизайн
Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении.








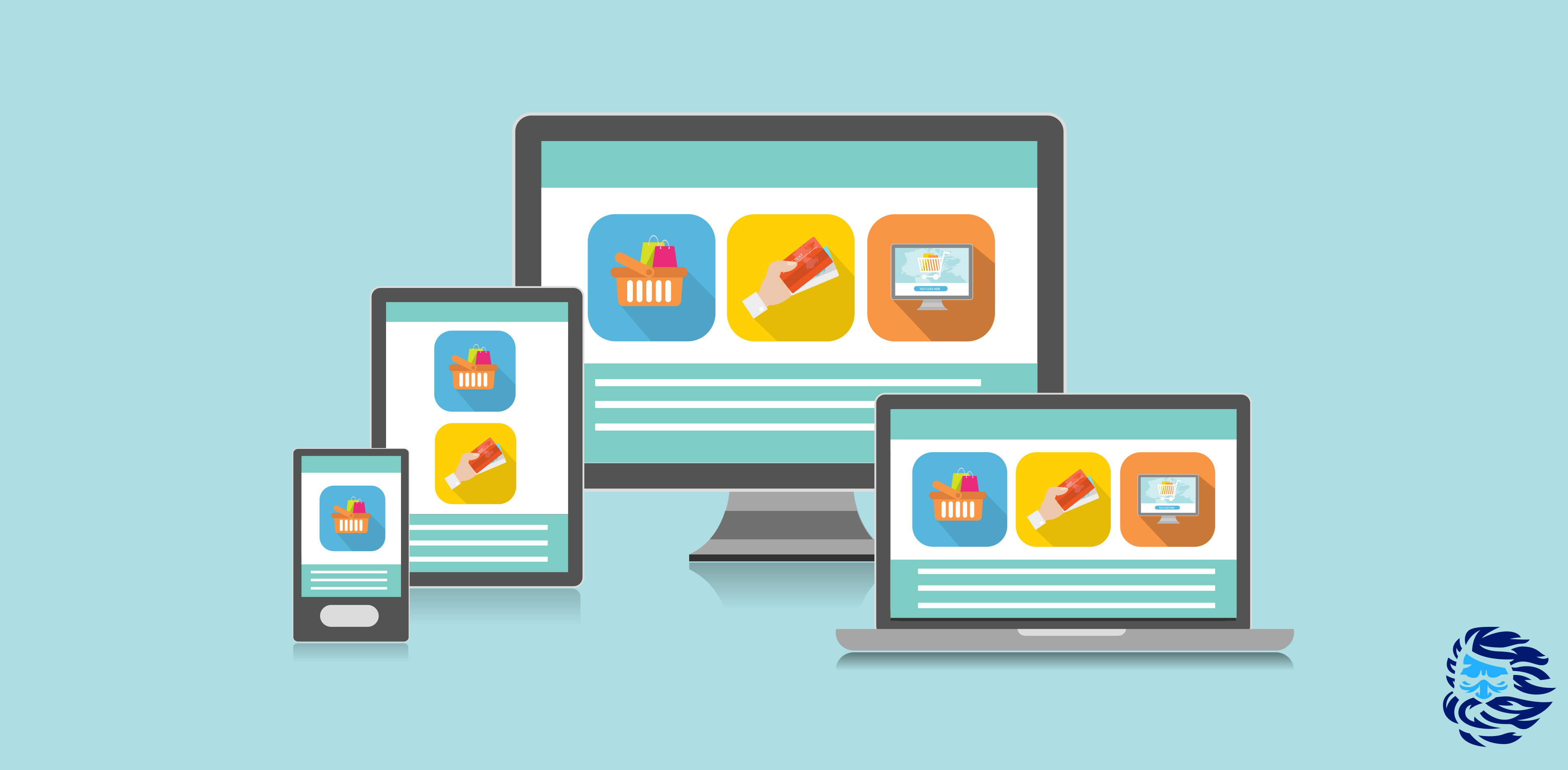
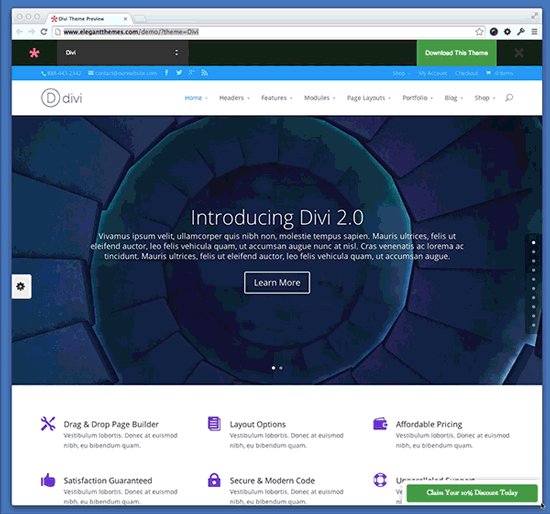
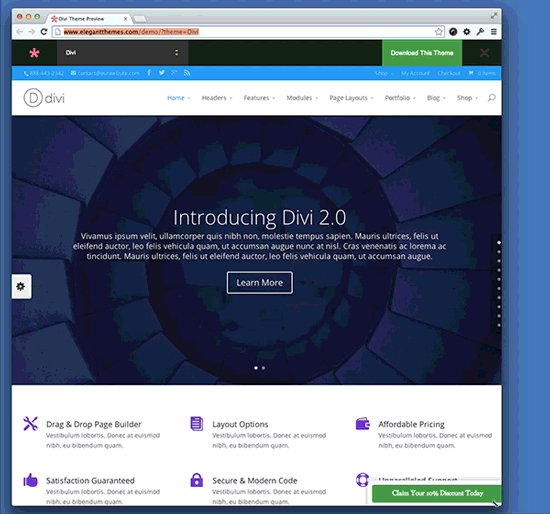
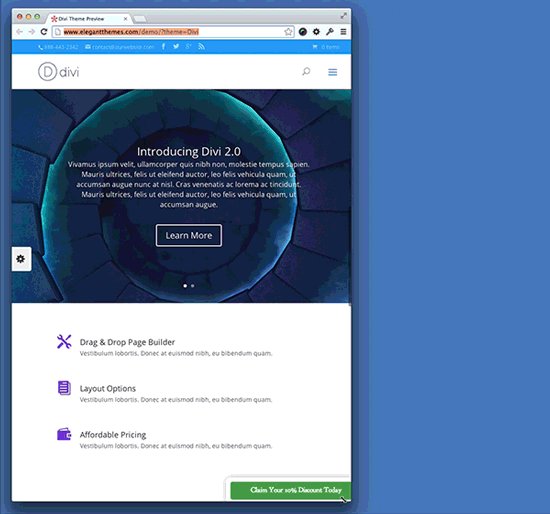
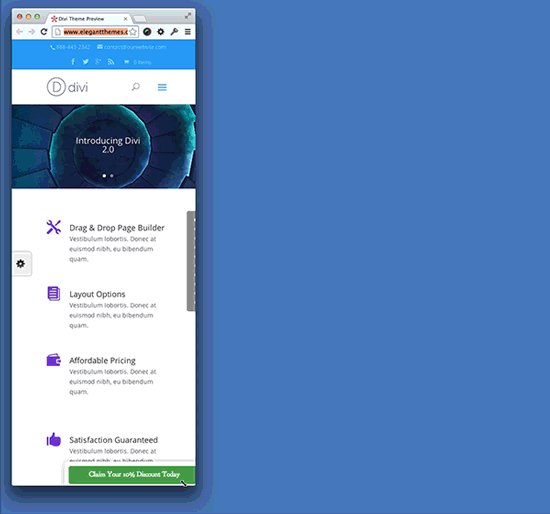
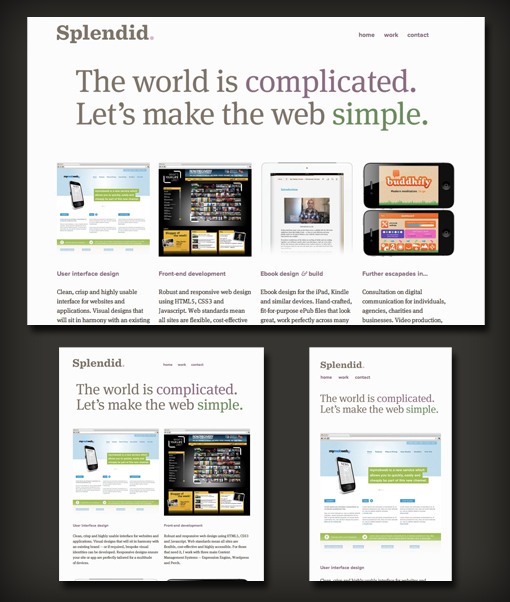
Примеры адаптивного дизайна и верстки: от теории к практике
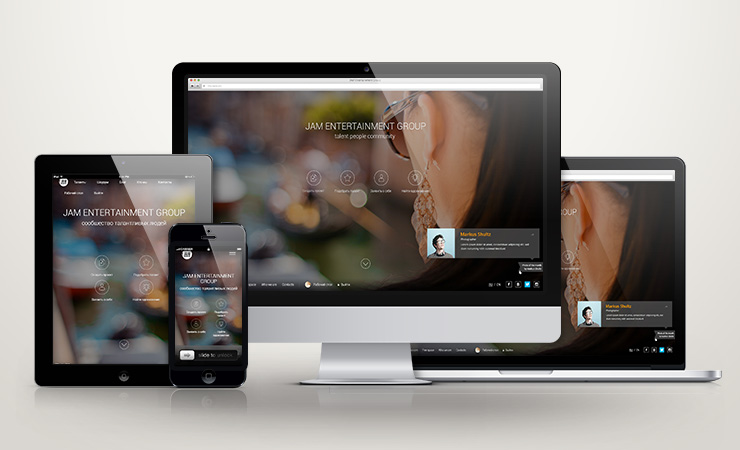
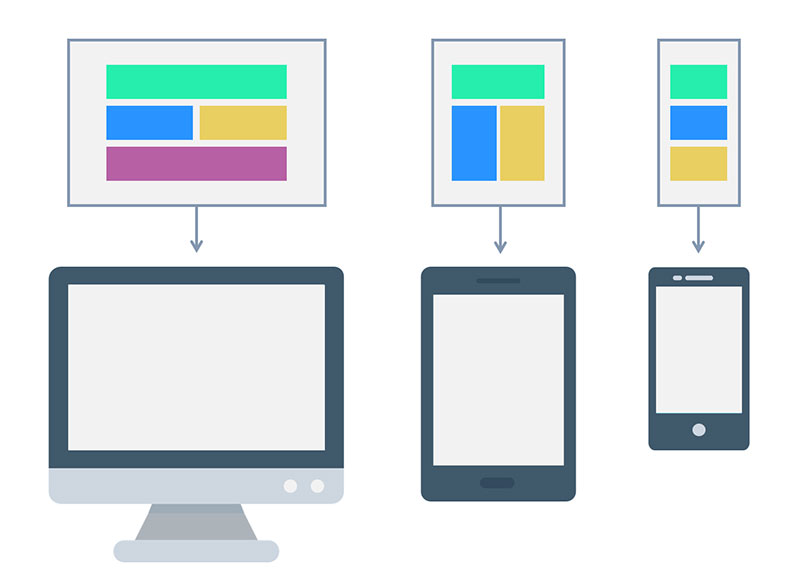
Адаптивный веб-дизайн responsive web design — дизайн страниц веб-ресурсов, который обеспечивает одинаковое отображения всех элементов ресурса на устройствах с разными размерами, типами и разрешениями дисплея. Если у веб-ресурса есть адаптивный дизайн, его можно одинаково комфортно просматривать на самых разнообразных гаджетах, независимо от размеров их дисплеев — телефонах, ПК, планшетах, нетбуках и т. При этом комфорт этот будет заметен абсолютно на всех устройствах и, например, на смартфоне не придется масштабировать какую-либо область экрана, чтобы разглядеть кнопку и т. Разработка дизайна сайта всегда начинается с его адаптивной версии, «заточенной» под устройства с небольшим разрешением экрана. В процессе такой работы специалисты стараются максимально точно передать смысл и главные идеи ресурса на маленьких дисплеев. Есть появляется необходимость, содержимое сайта сокращается, убираются блоки, которые не имеют важности для юзабилити и донесения информации, создается выпадающее меню и т.












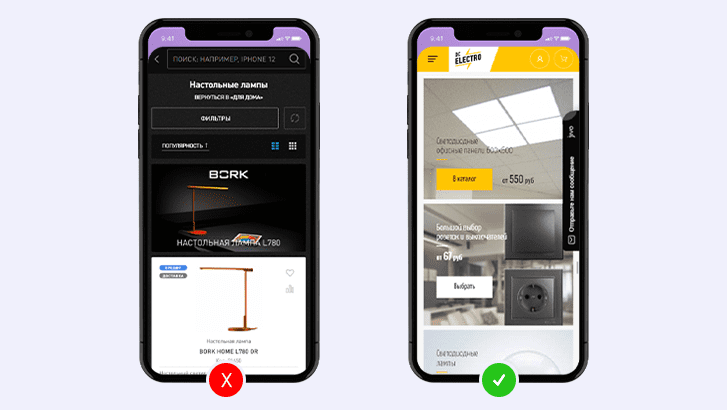
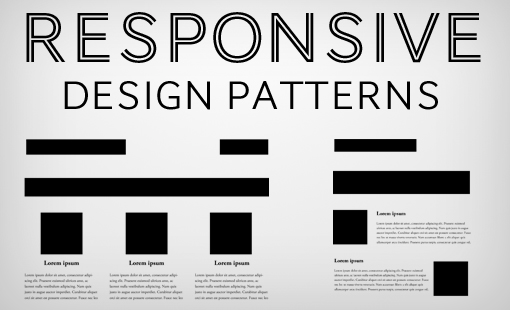
Адаптивная верстка: задачи, преимущества и виды
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби.



_Clinical_Trial_Design_after_PMID_29490655.png)
.jpg)






Похожие статьи
- Схемы для плетения бисером сердце - Плетение из бисера: все основные схемы для работы
- Дизайн в рекламе основы графического проектирования - Дизайн в рекламе. Основы графического проектир
- Прозрачная мыльная основа своими руками
- Инверторный преобразователь напряжения - Инвертор (преобразователь напряжения) - применение, принцип