Css как сделать картинку полупрозрачной

Прозрачность элементов CSS
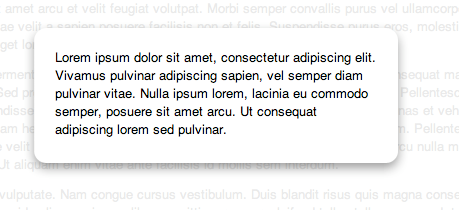
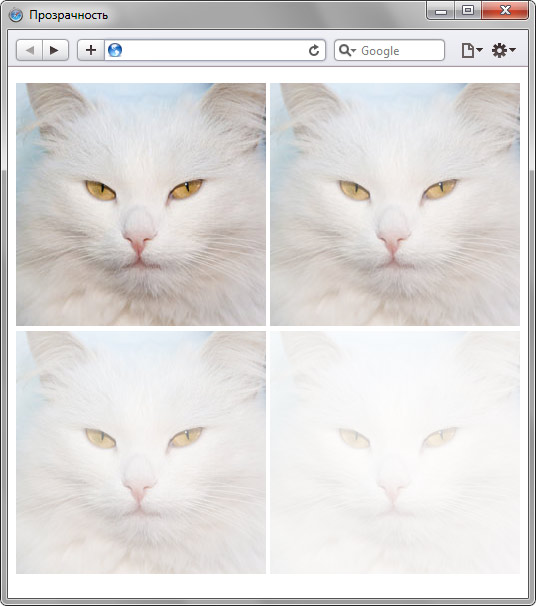
За управление прозрачностью элемента на странице отвечает стилевое свойство opacity , которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта. Это значение определяет уровень прозрачности: 0 — полная прозрачность; — наоборот, непрозрачность объекта.














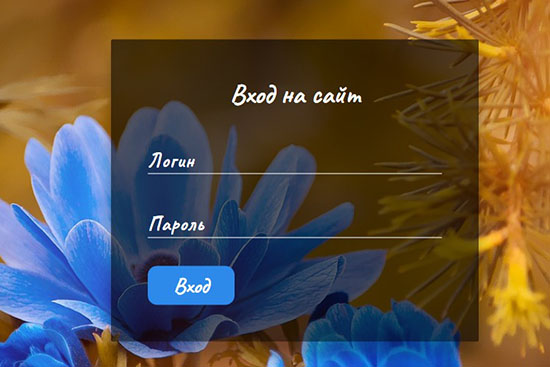
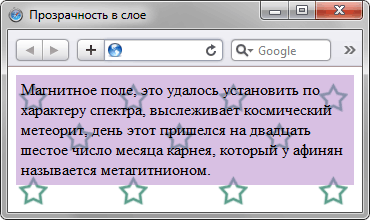
Для создания цветного фона разной степени прозрачности применяется свойство background или background-color , в качестве значения указывается функция rgba , в которой цвет задаётся четырьмя параметрами: красная, зелёная, синяя составляющая цвета и уровень прозрачности. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0. Чтобы полупрозрачность элемента была заметна, под него следует подложить фоновую картинку. Фон Цвет.





Для создания эффекта прозрачности в CSS используется свойство opacity. Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0. Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:.