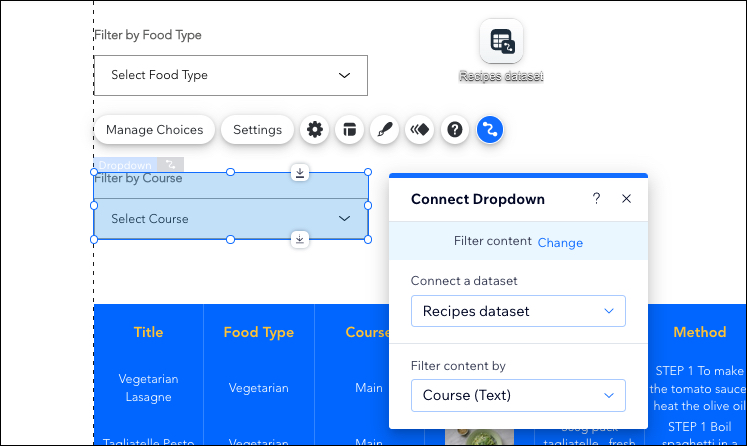
Wix как сделать раскрывающийся список

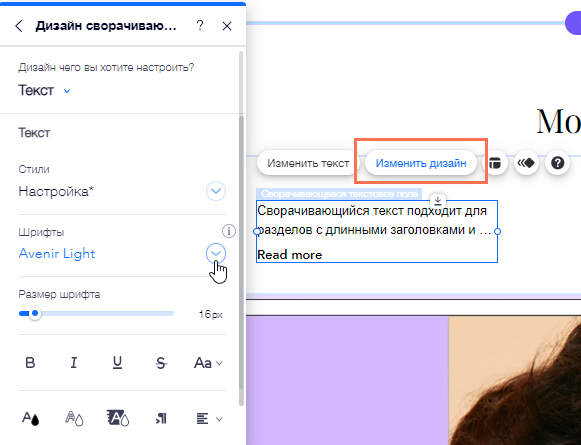
Раскрывающиеся блоки с скрытым содержанием с помощью CSS3
В процессе создания сайта или блога и дальнейшего его наполнения содержанием, по разным причинам, порой возникает необходимость скрыть какую-то часть текста, разместить более объёмную информацию в спрятанный до поры до времени блок, но при этом всё же указать пользователю на то, что имеется ещё кое что, и предоставить ему возможность просмотреть скрытое содержание без перехода на следующую строку или страницу. Раньше для реализации такого решения использовалась груда javascript, теперь же всё это можно очень легко исполнить с помощью удивительных свойств CSS3. Сегодня мы рассмотрим простейший способ создания на страницах сайта и в отдельных сообщениях, скрытых блоков с содержанием, раскрывающихся при нажатии на определенный элемент текста, используя исключительно свойства CSS3. Переключателем может служить и отдельное слово, и выделенное словосочетание, а так же целое предложение, или информативная иконка. Такие блоки часто используются на страницах с большим количеством содержания, для того чтобы сделать его более структурированным и компактным, все содержание при этом делится на так называемые группы, в которых на обозрение пользователю представлены только заголовки, весь текст по умолчанию скрыт и увидеть его можно нажав на определенный элемент см.












Пустое пространство, отображаемое на заднем плане вашего сайта, может произойти, когда ваш фон настроен на прокрутку вместе с вашим сайтом. Чтобы решить эту проблему, мы рекомендуем использовать фиксированный фон. Как удалить пробел над нижним колонтитулом в Wix? Чтобы удалить пробел, наведите на него курсор и нажмите Удалить пробел. Вы не можете изменить интервал над верхним или нижним колонтитулом.













Старт 2 апреля. Подробности по ссылке. Добрый день! Я - бот-помощник по документации платформы Getcourse, помогу вам найти ответ на справочный вопрос по работе системы. Пожалуйста, сформулируйте свой вопрос одним сообщением.








Похожие статьи
- Стихотворение пушкина связана с лицеем - Стихи Пушкина о лицейской дружбе: полный список
- Корона для мистера осень своими руками - Давайте составим список самых лучших книг для детей
- Работа связанная с языком - Профессии, связанные с языками: список самых. - EduNews
- Как в ворде сделать список в таблице по алфавиту