Как сделать нормальный размер страницы вконтакте

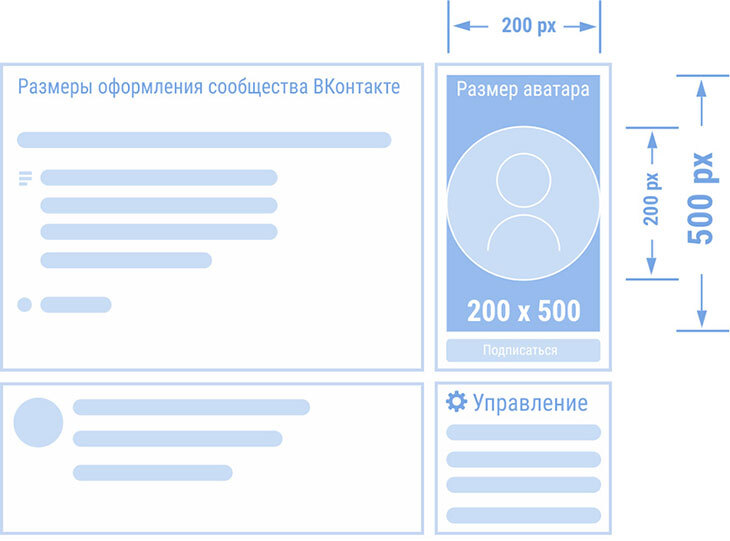
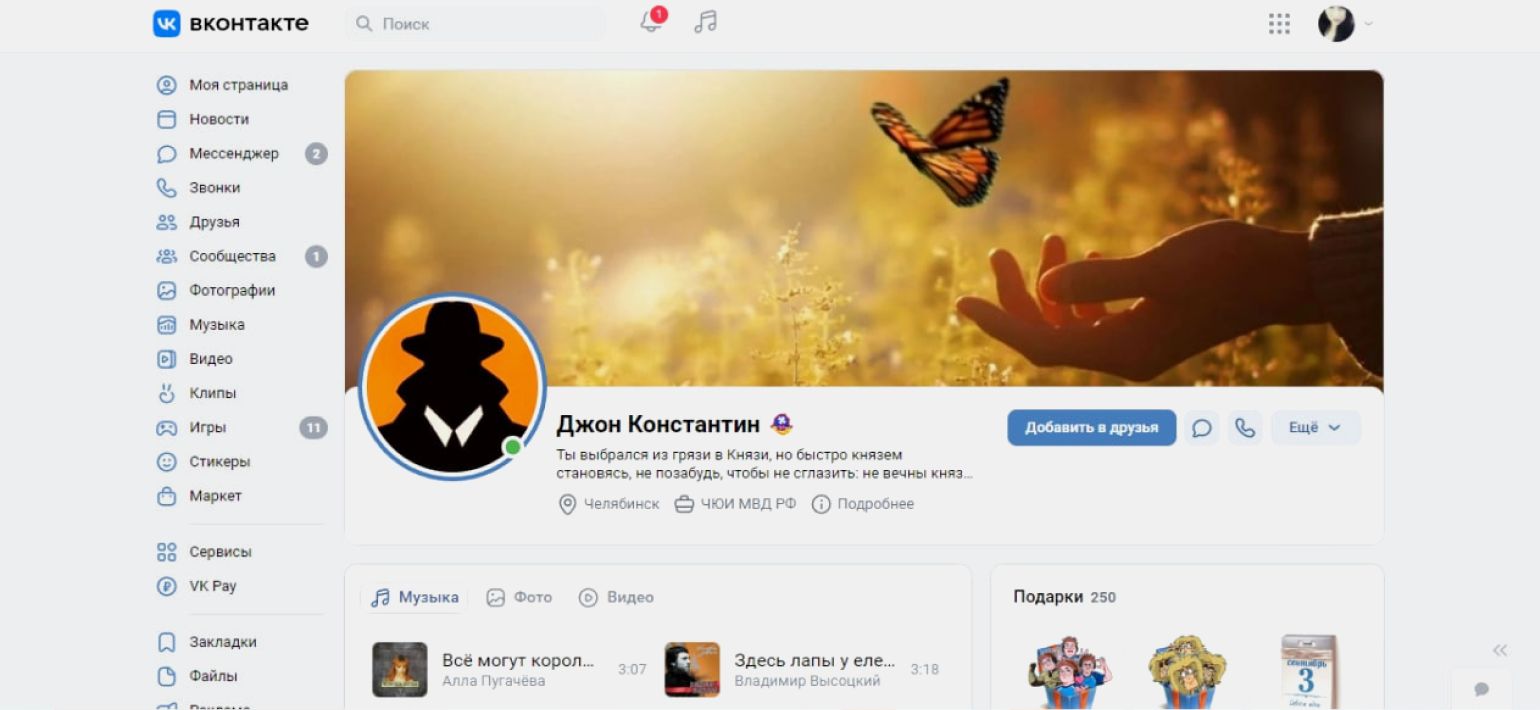
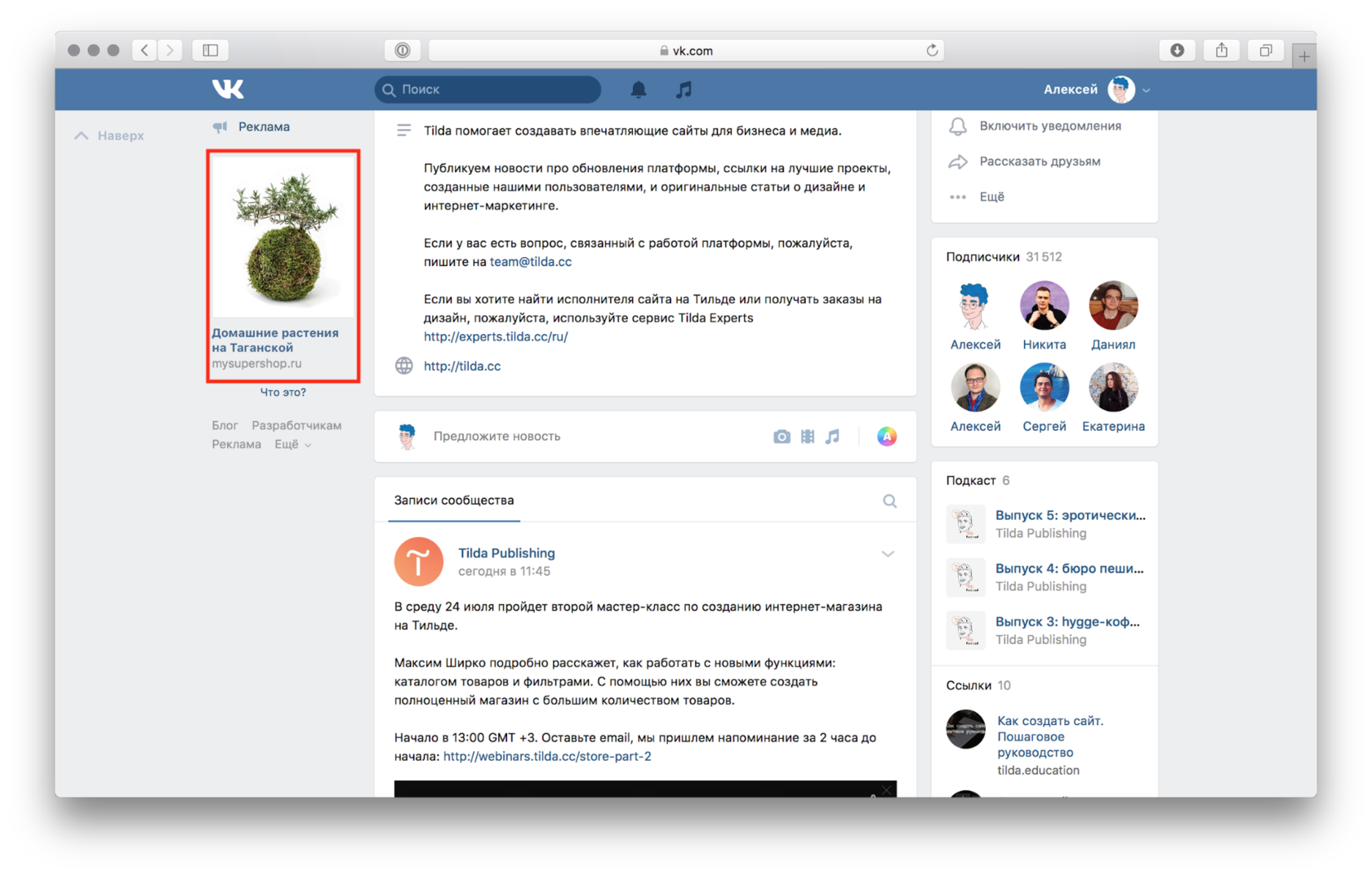
Размеры для группы ВК-2024: от обложки до постов
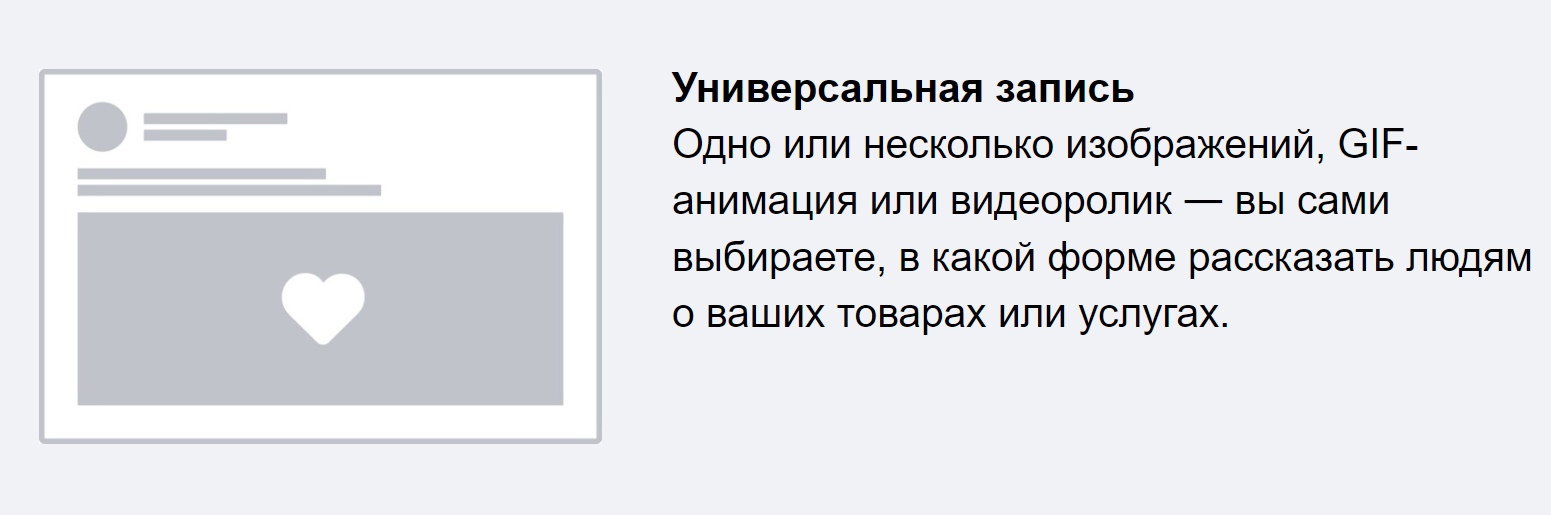
Phone or email. Размер картинки для поста на стене сообщества для закрепленного поста может быть 2 размеров: 1. Квадратная картинка х px. Мы рекомендуем квадратный размер поста увеличить для четкости изображения при загрузке - х px.












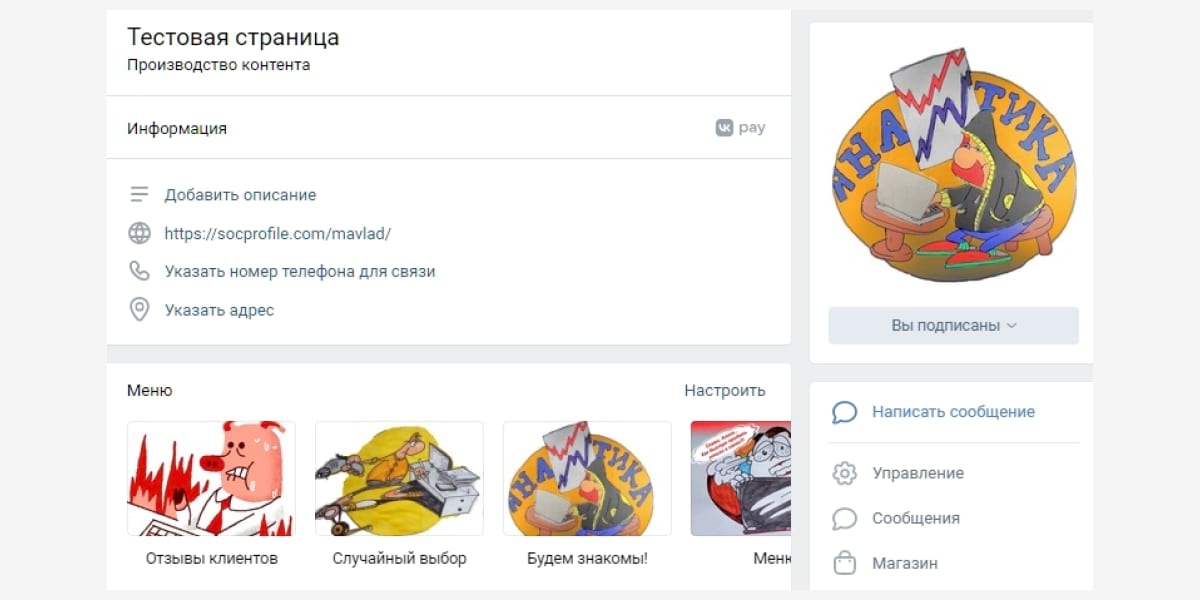
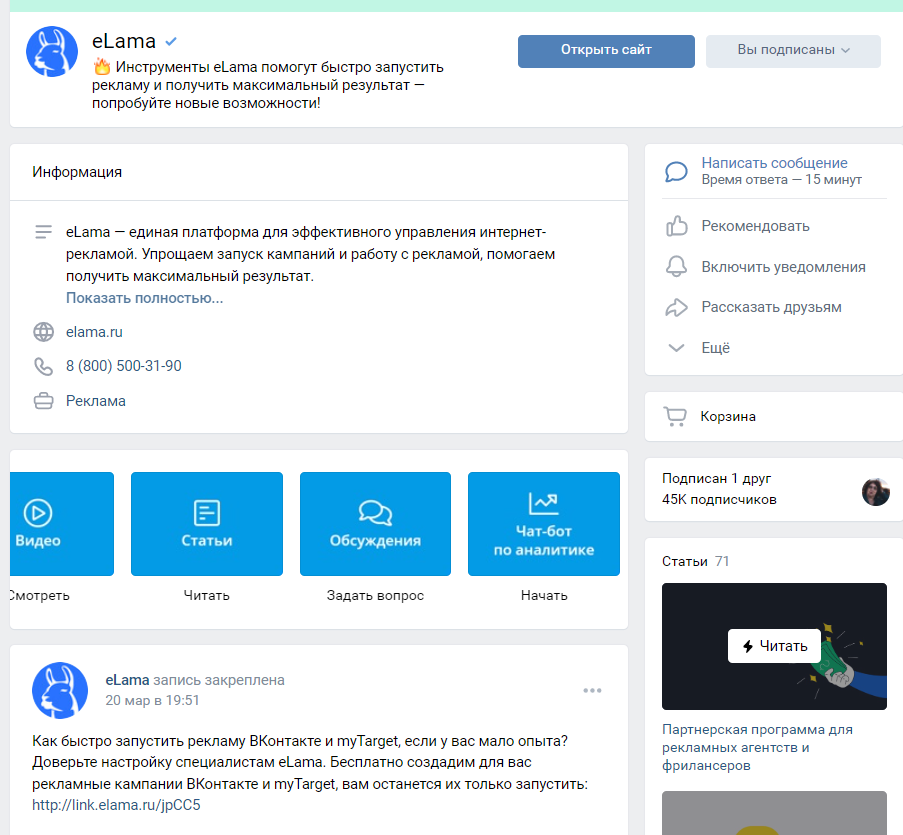
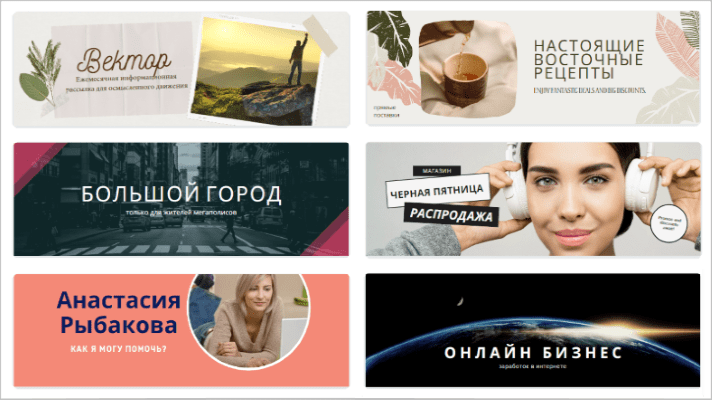
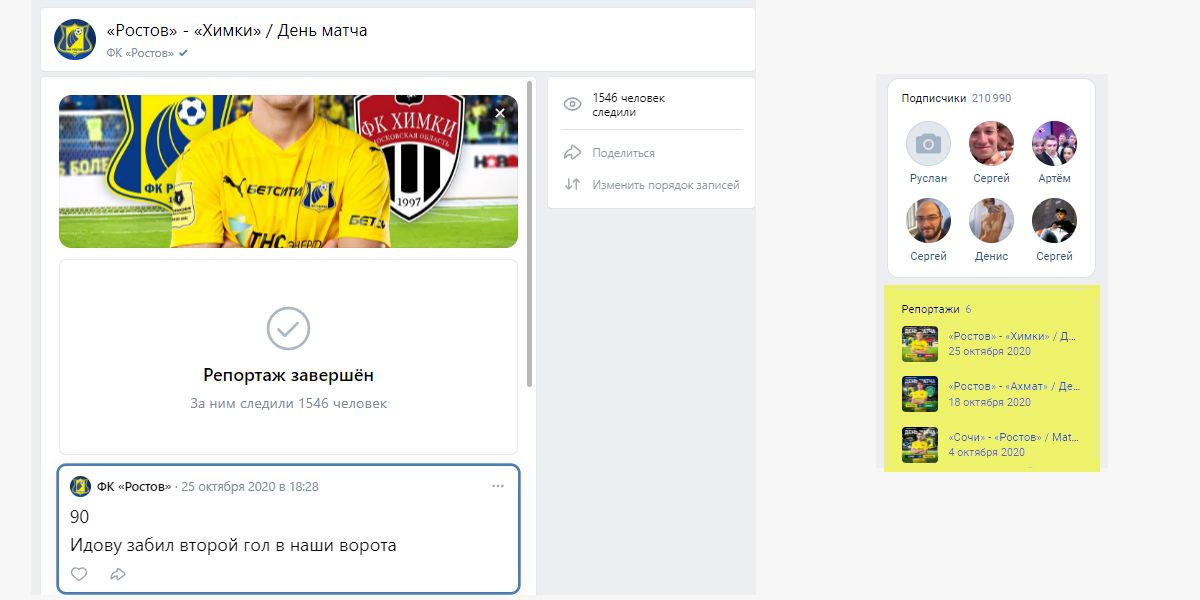
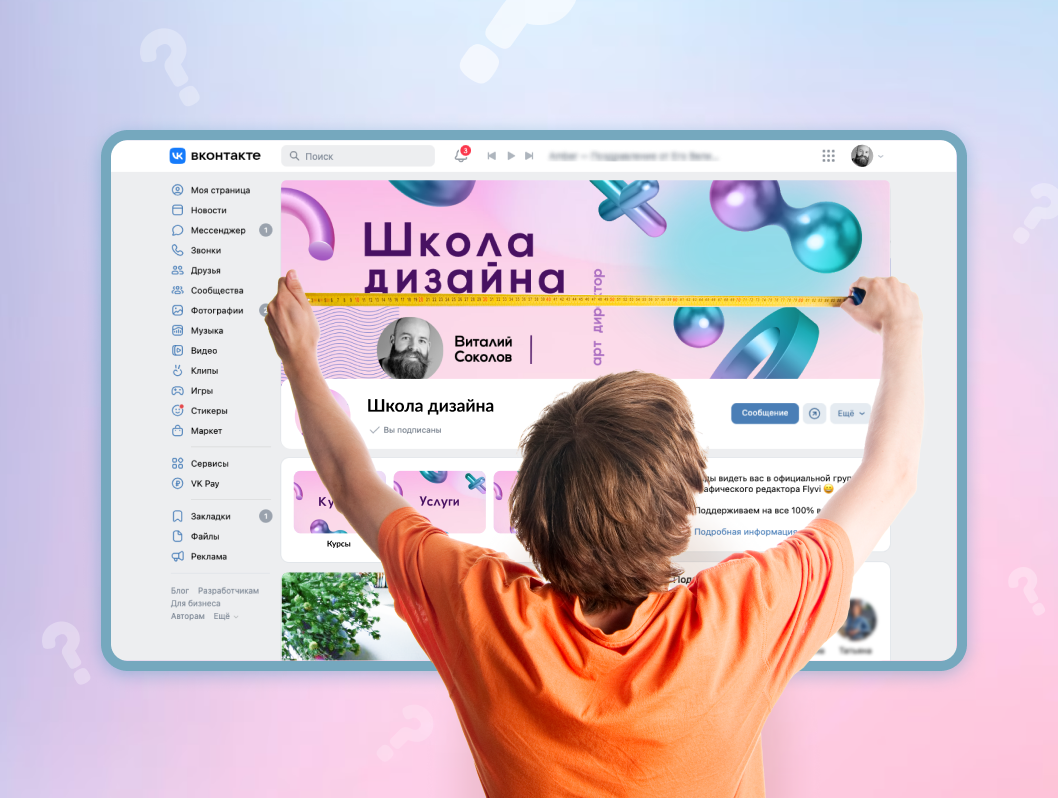
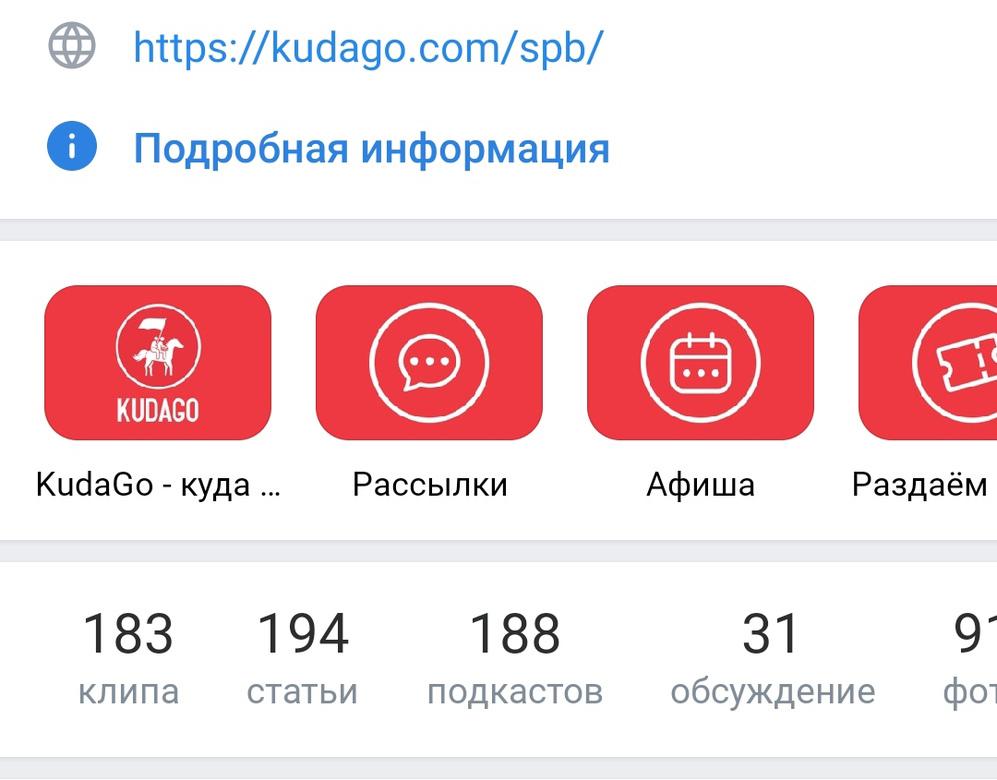
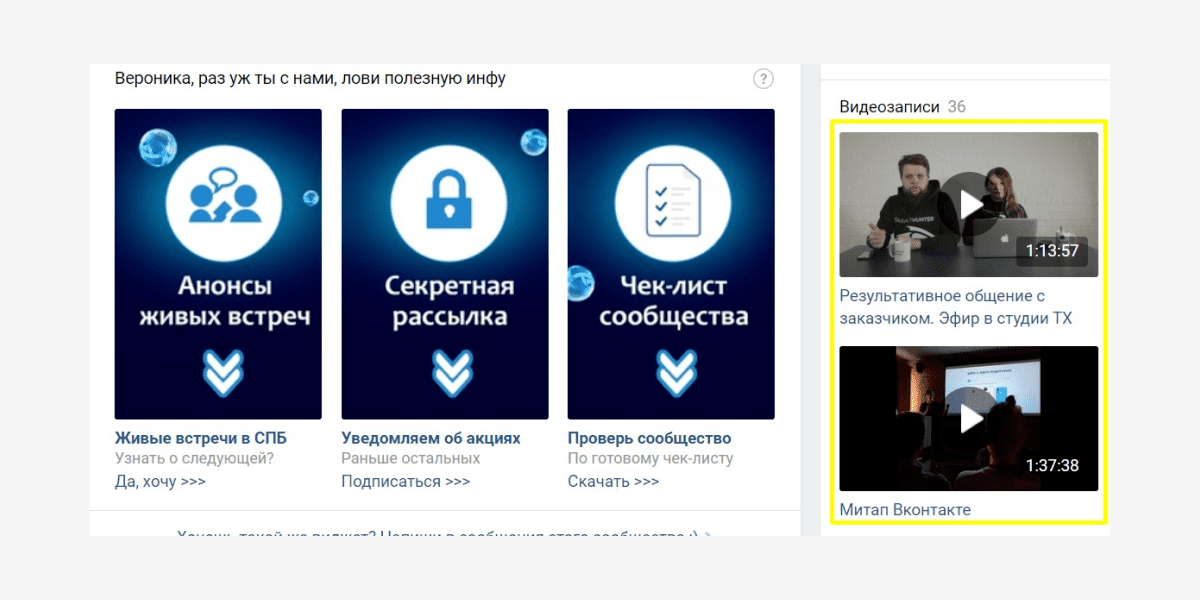
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
- Обложка для подборки товаров ВК
- Phone or email. Но он подойдет только для полной версии сайта, открытой на обычном компьютере.
- Первые шаблоны для ВК групп я выпустила в конце го.
- Заниматься продвижением на зарубежных площадках всё труднее — приоритетной соцсетью снова становится ВКонтакте. Но прежде чем запускать рекламу и набирать подписчиков, стоит заняться оформлением: первое впечатление всегда важно.











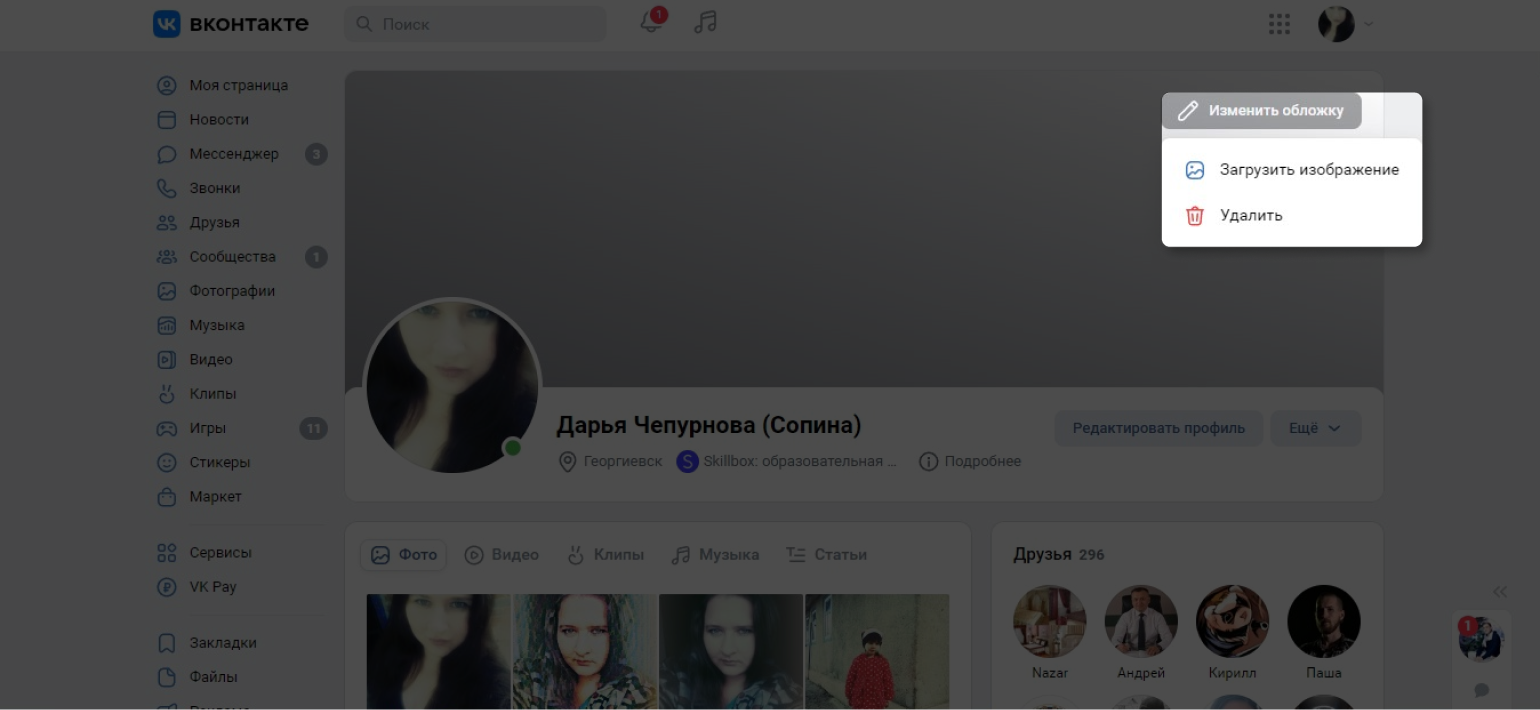
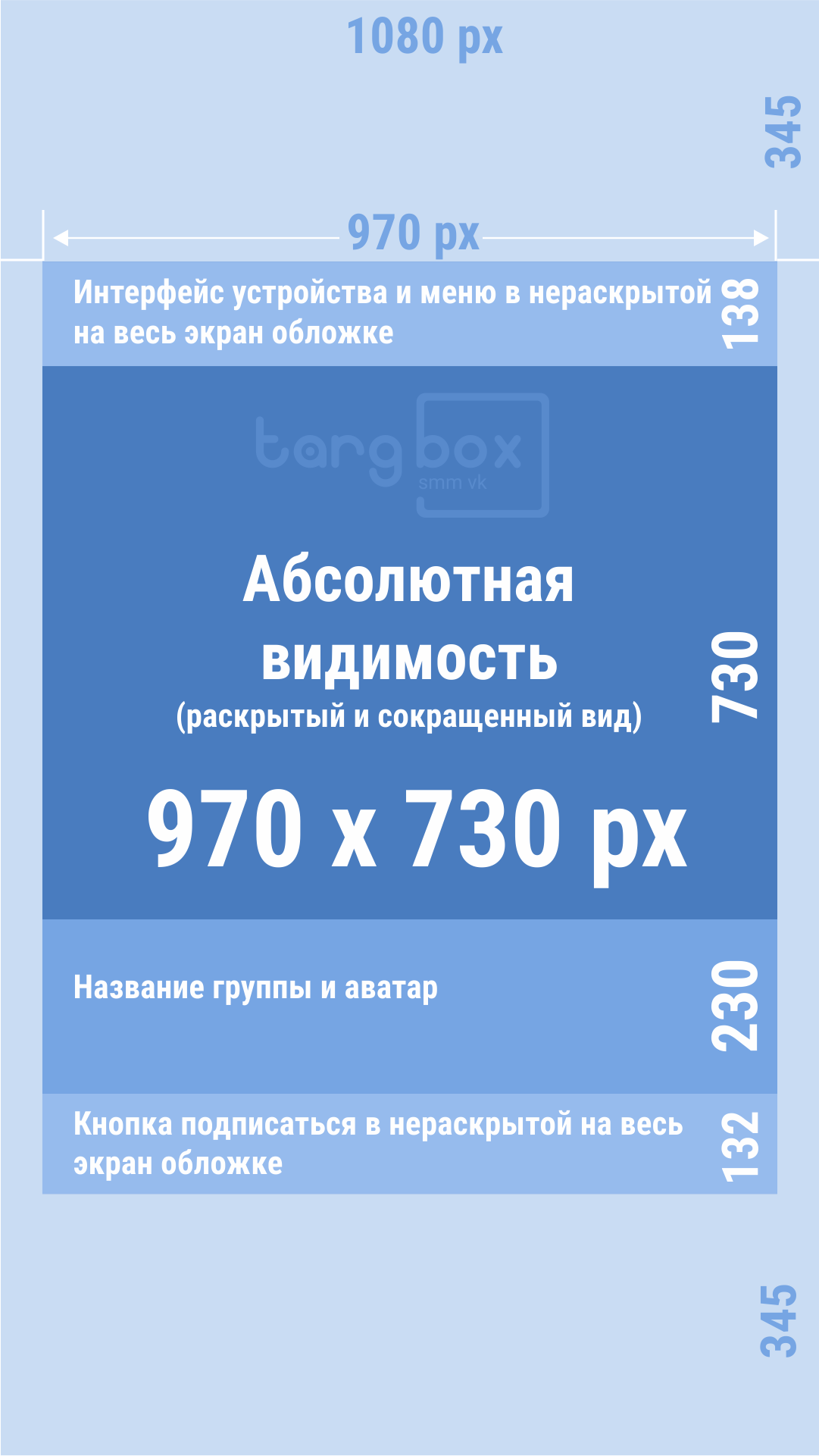
Полный размер обложки для компьютеров и ноутбуков составляет на пикселей. Размер загружаемой обложки для мобильных устройств такой же, как обложки для PC - на пикселей, то есть загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером на пикселей, а края по px не видны вообще. Еще нужно учитывать бар с иконками время, уровень заряда,уровень сети и т.