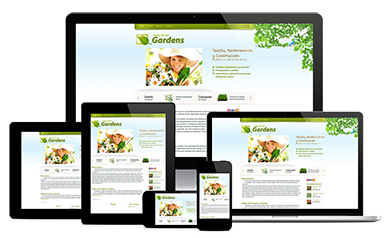
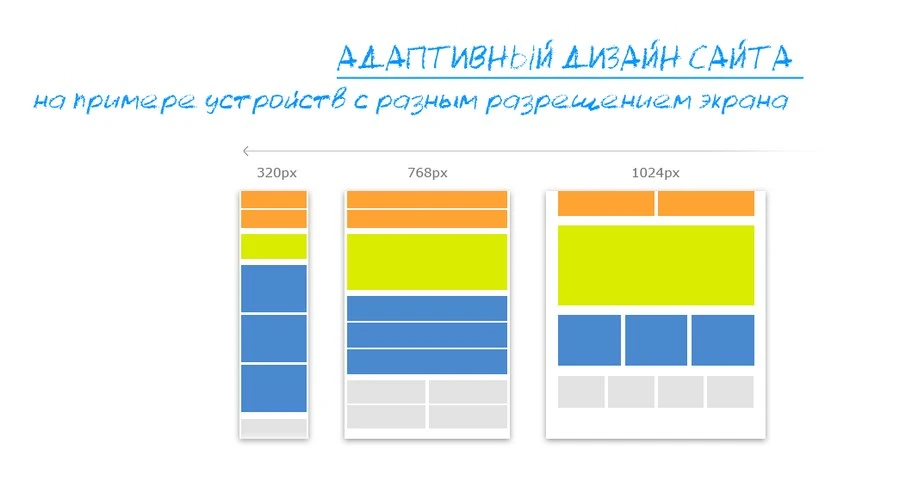
Адаптивный дизайн разрешения экрана - Адаптивная верстка сайта - разрешения
.png)
Как сделать адаптивную верстку для сайта?
Согласно статистике , на мобильные устройства приходится более половины трафика. В свою очередь адаптивная верстка становится все более актуальна, поэтому давайте познакомимся с нею поближе. Ранее в веб-разработке актуально было корректное отображение сайта в разных браузерах, включая пресловутый Internet Explorer, знаменитый своими фирменными глюками. Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея.







Как адаптировать сайт для мобильных: методы и примеры
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Преимущества сайта с адаптивной вёрсткой
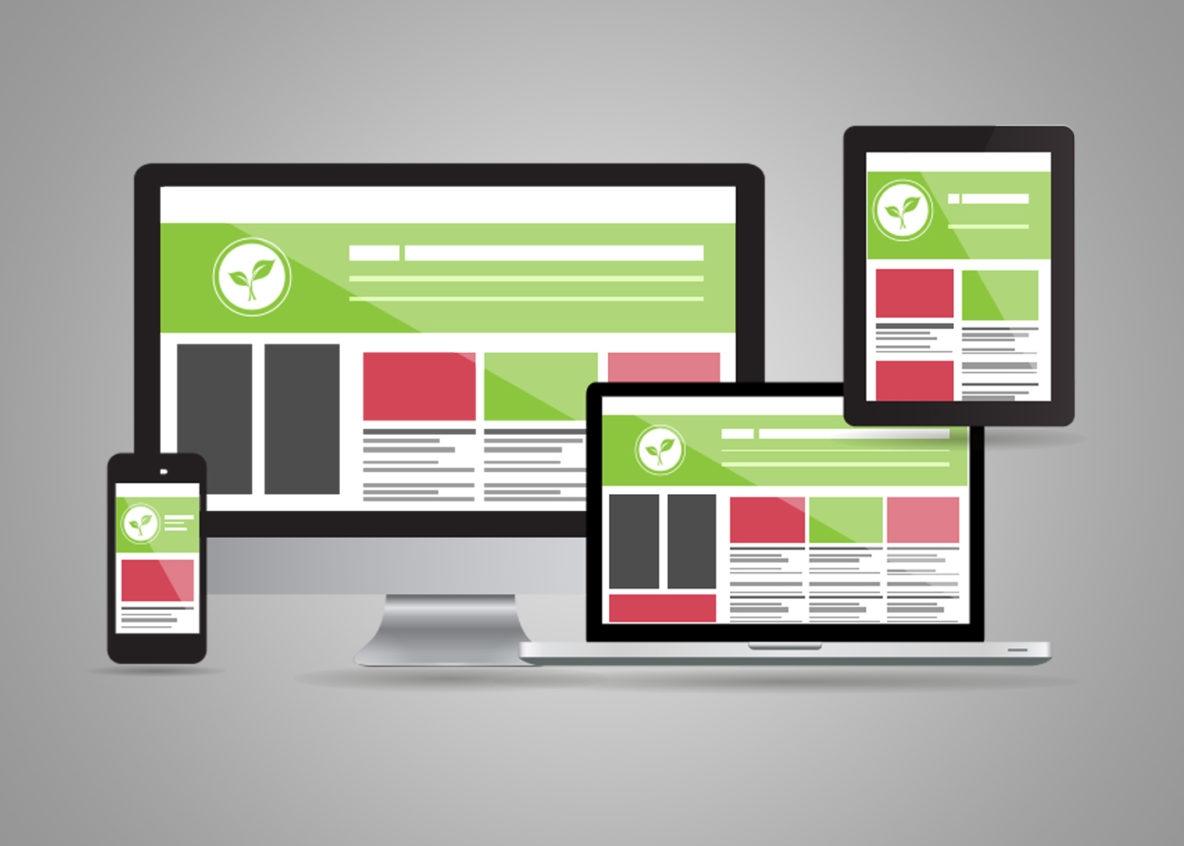
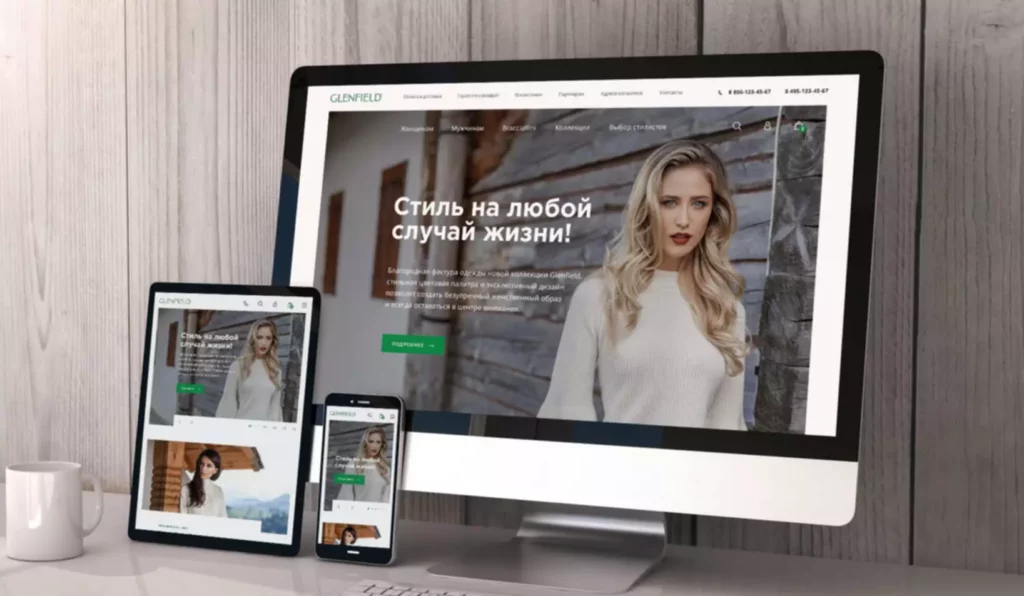
- Адаптивный дизайн - верстка сайта под разные разрешения экранов.
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс.
- Если 10 лет назад список адаптивных дизайнов на сайтах можно было бы уместить на одном листе А4, то сейчас правила «хорошего тона» в плане отображения сайтов по умолчанию предполагают наличие адаптивной верстки или полноценных мобильных версий.
- Популярные браузеры и разрешения экранов
- Почему это важно?
- Сначала, давайте кратко разберемся, что такое адаптивная верстка и чем она отличается от мобильной версии сайта. Адаптивная верстка — это html-верстка сайта сразу под несколько наиболее популярных разрешений.
- Сегодня мы проведём исследование на предмет современных тенденций разрешений экранов устройств и используемых браузеров на начало года.
- Принципы адаптивной верстки
- Каждый год трафик с различных гаджетов и мобильных устройстви растет.
- За время существования этого сайта, я менял шаблон несколько раз и даже создавал собственный с нуля.
- Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик.







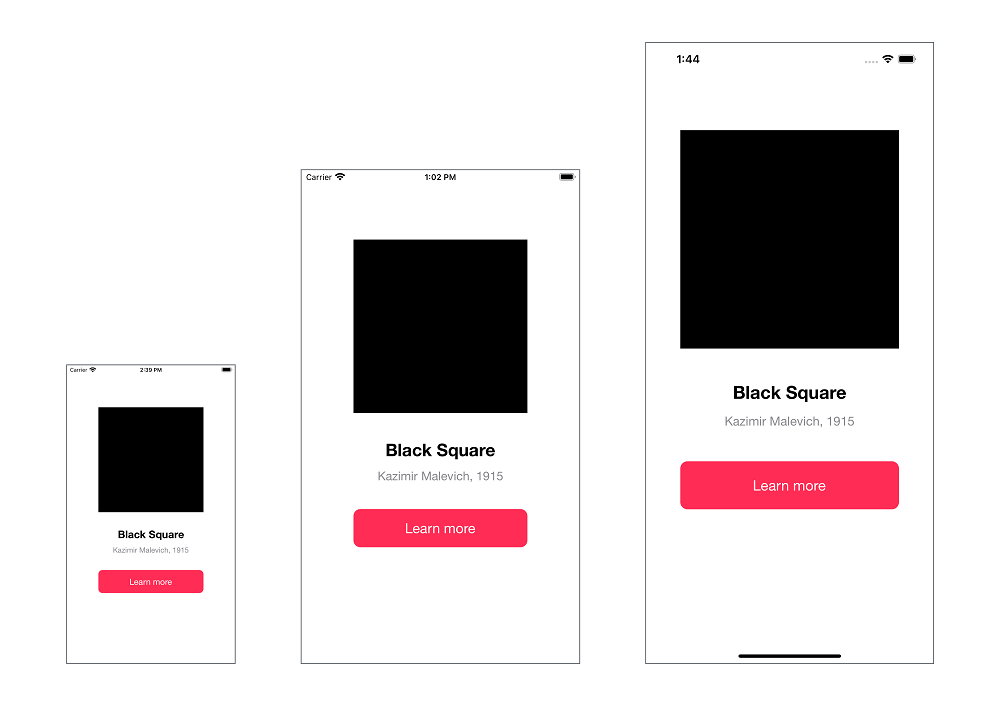
.png)




Адаптивный дизайн сайта — зачем и когда он нужен?
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.





Похожие статьи
- Корзина из газет мастер класс от елены тищенко - Переделанные песни на день рождения - Форум сайта
- Дизайн сайтов что нужно знать - 10 этапов к созданию сайта - ULC-group
- Как правильно вязать шапочки - Нескучный сайт Учимся вязать шапку- кубанку
- Мастер класс в новосибирске скрапбукинг - Сибмама. Сибирский семейный сайт. Беременность, роды, дети